ARTISAN Child Theme
ARTISAN – Worksop
ARTISAN is a Divi Child Theme designed by Love Divi. This Theme requires a License from Elegant Themes and requires the Divi Theme in order to work.
ONE-CLICK EASY INSTALL
Our aim was to try & build a Divi Theme that does not look like a generic Divi Theme…
This One Page Divi theme comes with an incredibly well designed Home Page which can be used to design any small business website, plus a Bonus second Home Page.
One-Click Easy Install
Child Theme Files
One Page plus Bonus Page
All Json Files
Unlimited Use
Unbelievable Price!

1. Make sure you have the latest version of the Divi Theme added to your WordPress Site.
Appearance – Themes – Add New – Divi Theme (Downloaded from Eleganttemes.com)
2. From your DOWNLOAD
Locate the Artisan Child Theme One Click .Zip File
3. Now repeat the above process and ADD your Artisan Child Theme One Click .Zip file.
> Click Activate
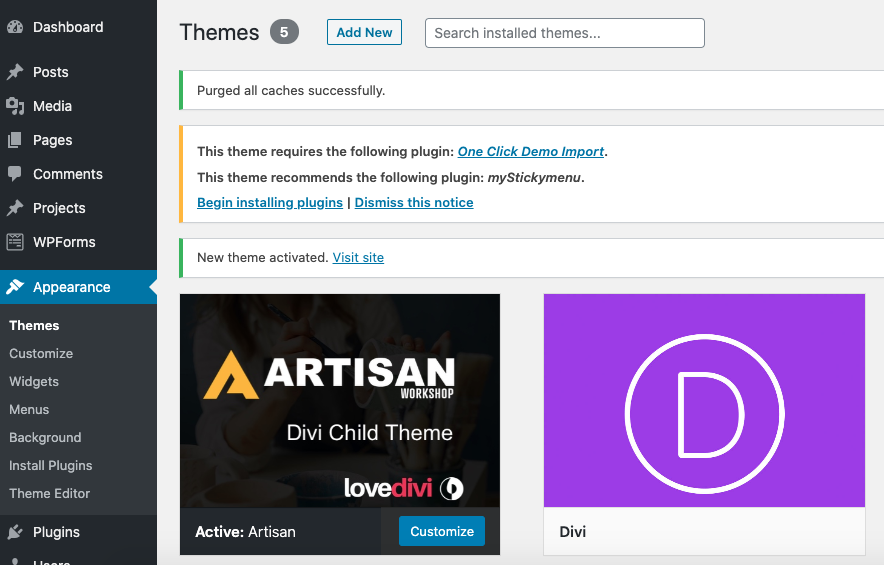
4. Your page should look like this on the Left.
Plus… You will be asked to install the One Click Demo Plugin – click on Begin installing plugins, install the One Click Demo first.
Plus… You will be given the option to install the myStickymenu Plugin. If you would like your website to have the same menu effect as the Demo then install this plugin too.
The free version is sufficient for this Theme.
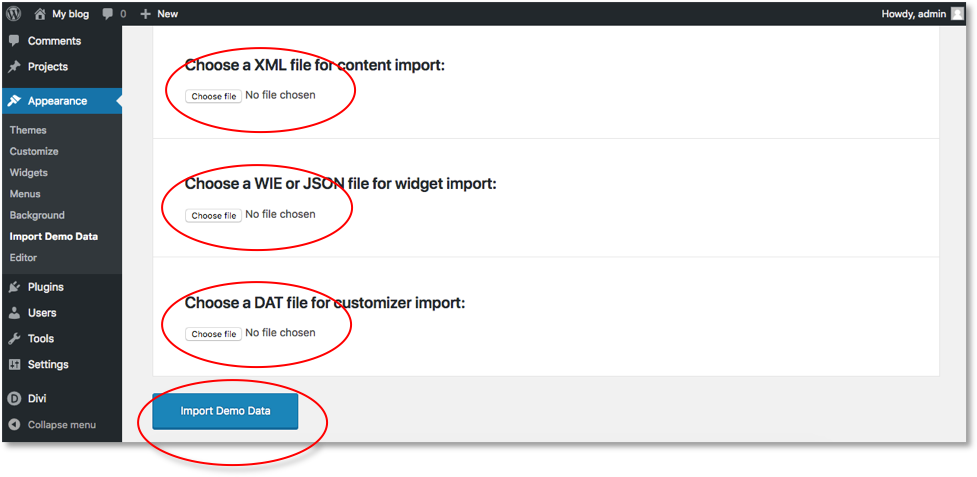
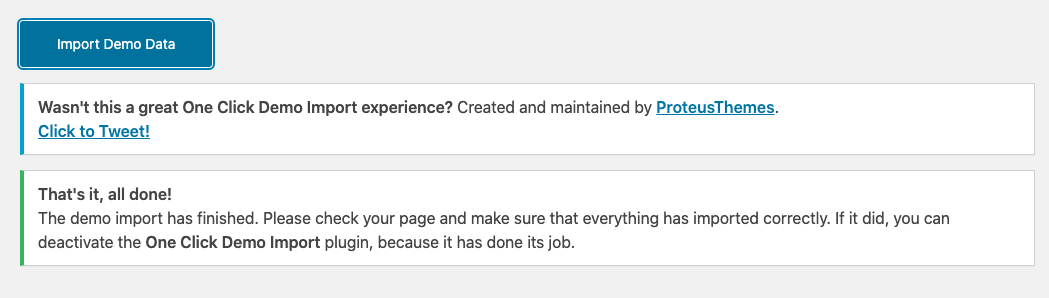
5. Go to Appearance – One Click Demo. Now manually add the content.xml File, the widgets.wie file and the customizer.dat file from your downloaded One Click Demo files folder. Click IMPORT
Note: Import may take a few minutes depending on your internet speed connection.

6. You should get a message saying – That’s It all done! Make sure you don’t disturb the download when importing data as this may affect your One Click Demo file import.
Click on Begin installing plugin and follow the prompts.
Thats it! Well done you have completed the download.
If you have any problems, check a few trouble shooting advice below plus learn how to add a new page with this site.
Using the myStckymenu Plugin…
If you decide to add the Stick menu from the WordPress Plugin Directory – search for my sticky menu and you will find it there.
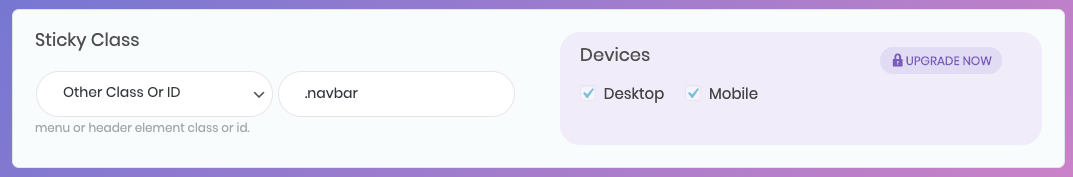
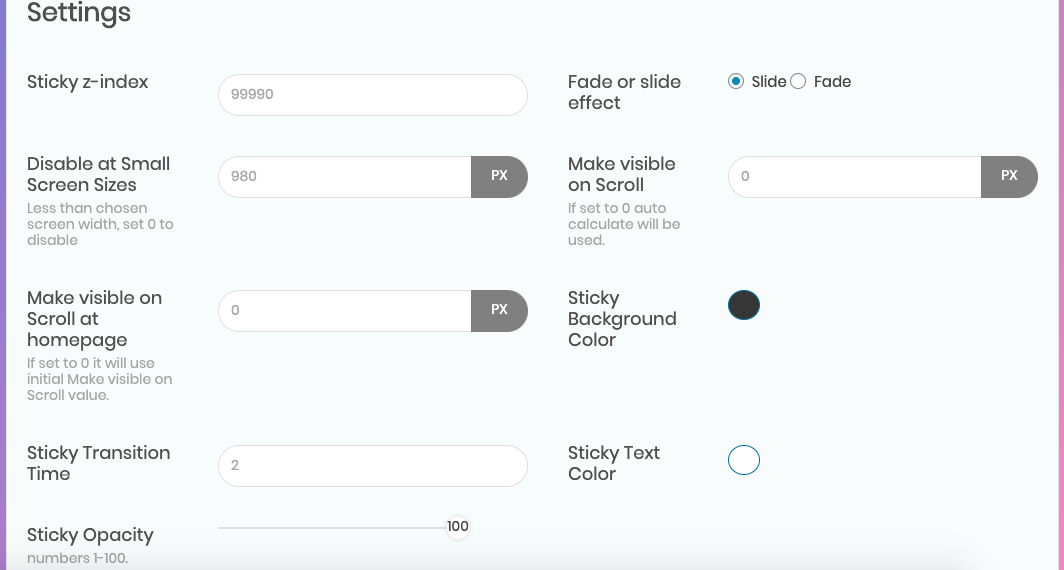
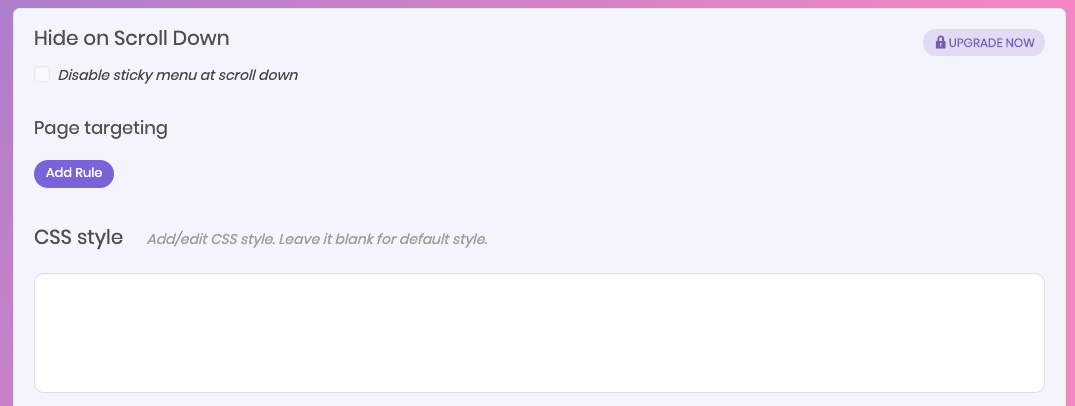
Make sure the settings on the right match your myStickymenu settings if you want the menu to operate like in the Artisan live demo site.
My Sticky Settings:
Make sure the settings on the right match your mystickymenu settings-
– Disable at small screen : 980 px
– Set to : Slide
– Sticky Transition time: 2
– Opacity : 100
– Background colour: #363636
– Sticky Text Color: #ffffff

Leave this section on the Left blank, and then click
SAVE.
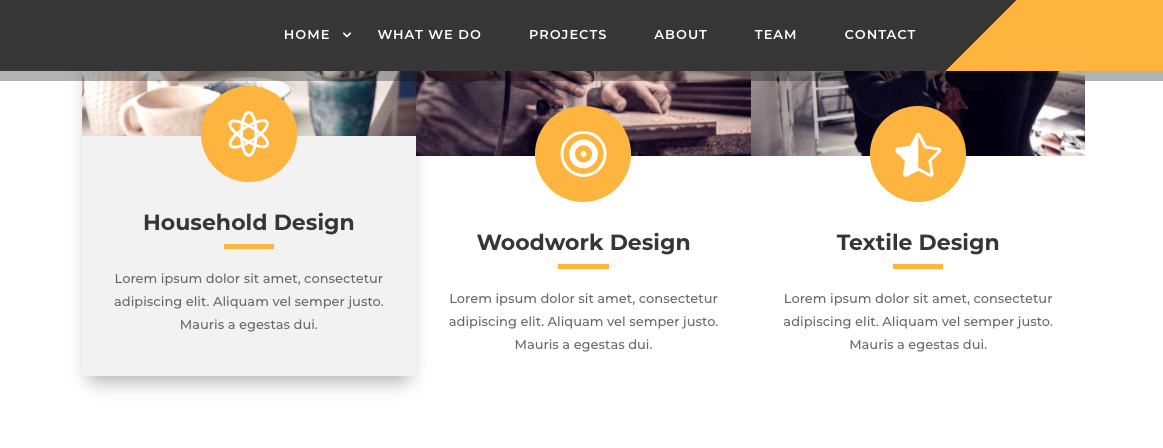
Thats it! Your menu on scroll should stick to the top of the page with a fancy scroll down effect.
How to add a new page?
Go to:
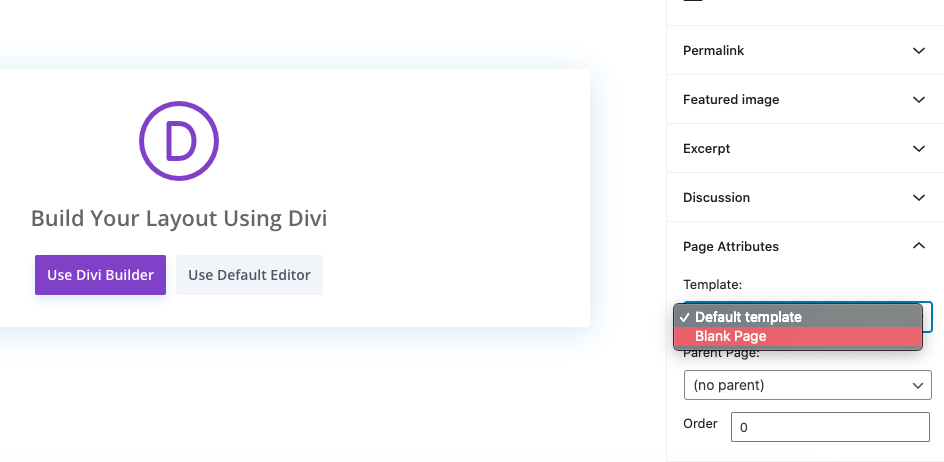
Pages > Add New > Give page a Title
Before you save the page, on the right hand column make sure the page is set to:
Page Attributes > Template > Blank Page > Save
NOW, you can edit with Divi!
Because you have set the page to blank, you wont see anything when you open the page but dont worry because you are now going to add your main menu and secondary menu Json files.
From your Download Files, locate the Json files
Add the Json files to your Dashboard Divi Library:
Divi > Divi Library > Import the Main Menu and Secondary menu Json files into your Divi Library.
Now when you go to your blank page, you can import the menus from your Divi Library.
Well Done! You are on your way to building an amazing website!

To add your bottom bar like the one above, Add the Bottom Bar from your Divi Library:
Add New Section > Add from library >Bottom Bar